Logo Header
Adding your Company logo to DataForm application forms promotes your company’s brand to your employees and customers.
Before you can utilise this tool you will need to create a .png or .jpg with your logo header which will appear on the header of each form to be completed. To do this create an image of your logo and save it to your desktop.
When the Logo Header is dragged onto your canvas. Clicking on this field on the canvas will open the option to upload the logo file. Once uploaded it can be positioned and sized by using the options available.

Panel
When designing a form with a professional look and feel it is often preferable to break the form up into constituent parts.
e.g. Customer information: Customer Name, Contact Name, Contact email, Contact Telephone Number
By putting the form fields into relevant panels provides groupings of information that can be titled and treated as a group for editing. Columns can be formatted within individual panels without effecting the general layout of the overall form.
An entire panel can be made to hide, show, be enabled or disabled. It can be made reactive to data input.
i.e. If a tick-box labelled Male is selected from the choice of Male or Female then the Panel Labelled Female (containing Female related fields) can be hidden from the form being completed.

Column

Columns can be created for purposes of maximising the use of the screen size and for aesthetic appeal. The auto re-size and auto-layout function, inherent within the DataForm application, ensures best usability and presentation. Whether from a large tablet screen in landscape down to a Smart phone in portrait the layout will be optimised to the display size and orientation.
On occasion there may be a compelling reason to maintain the column layouts selected. A column layout lock function enables the locking of the column layouts preventing the auto-layout for that panel or form.
Columns can be added within a panel which means tight control of the form layout. Columns within different panels can have varying layouts on the same form.
Page Break
The Page Break function is considerate of the need to print out received multi-page forms in a common format. Within the preview function of the form creator of the form is an additional function called ‘Paper’ to see how a form will be laid out when printed. You may find that it might need adjustment so that page breaks can improve the the form’s readability. Keeping certain panels together on one page might be preferred or conversely start the printing of a new panel on a new page keeping sections on a single page.
Another factor of the page break function is to maintain a uniform presentation of the received form on-screen display. As users may be using different screen sizes on a variety of mobile devices it is important that data presented on the DataForm platform is consistent for presentation.
![]()
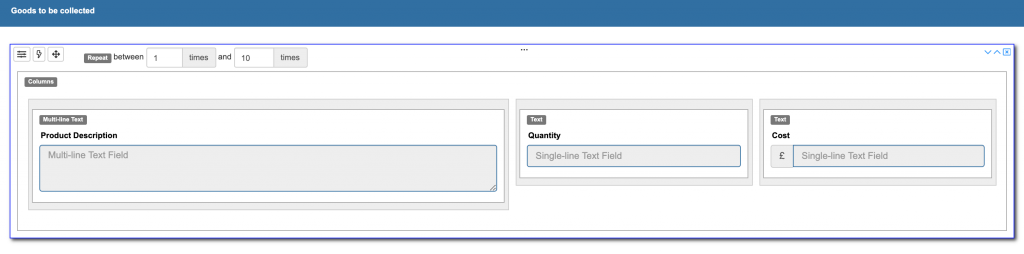
Repeater
During the form creation process it is very possible that particular form types contain repeating groups of fields.
In the example below, the line of data-entry fields can be repeated up to 10 times. This is for when a user of the DataForm app is completing this section labelled ‘Goods to be collected’ they only need to see 1 line for completion. If there is another line required (up to 10), tapping on the + symbol on the app at the bottom of the completed data entry group will cause another line to appear, ready for completion. Conversely if a line is to be removed the – symbol will remove a line.

The repeater function can be applied to lines of data entry fields, fields within columns and even entire panels. Panels can even be nested within panels if required.
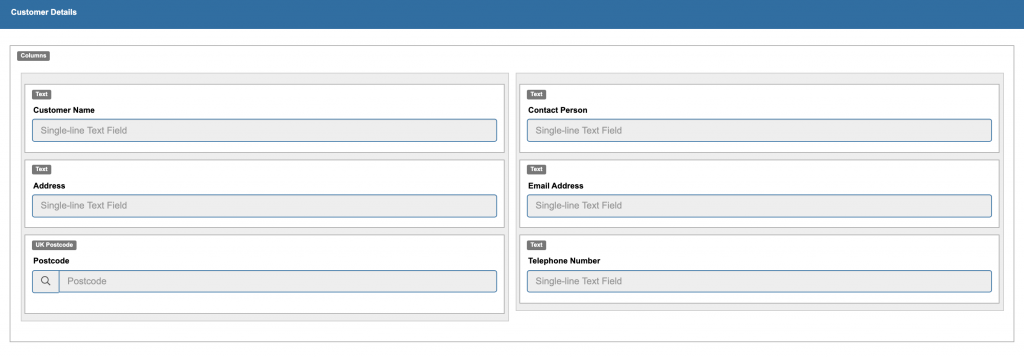
Panels Library
When creating forms there may be occasion when there are common fields held in Panels that exist on other forms.
To cut down on the time to create a new panel or form you have the option each time a panel is created to save it to the Panels Library. This may consist of Panels you’ve labelled: e.g.’Customer Details’ containing pre-configured fields such as Customer Name and Address, Postcode, email address, Contact telephone number/mobile number, Date, Time, Order Number etc.
When creating a new form you’ll be able to access the Panel Library through the Toolbox and drag and drop the pre-defined Panel to the work area without having to recreate the Panel with each individual field already laid out.
A typical Panel.

Another might be a Signature Block.
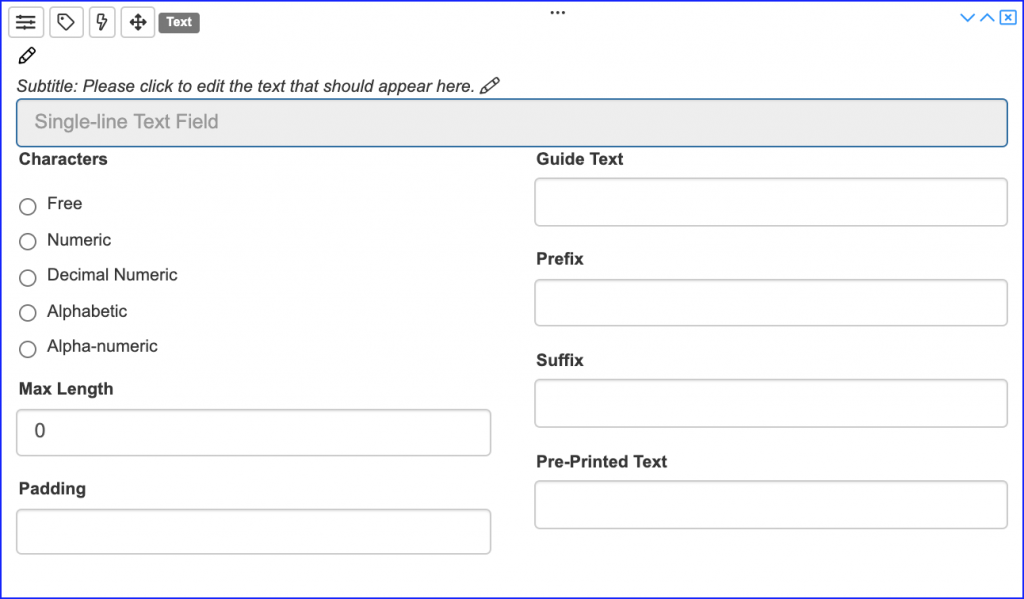
One-line Text
A single line text field is a commonly used field as it enables information to be entered or questions to be answered and entered. Consideration should be given to the length of the field and how many one-line text fields to be entered. It could be that short lines could be added to one actual panel column or across an entire panel where no columns have been set up.
A variety of options can be selected, like a pre-fix e.g a £ symbol or a suffix e.g. gms. Entry length and numeric fields can also be assigned. Where a single line text field may be pre-populated the Pre-filled text function can be set to have data from a database intelligently (data relating to a particular form) ’pulled’ into the field so that it is not requiring user input.
N.B. This can be set to allow updating or made to be Read-Only denying modification to the field.

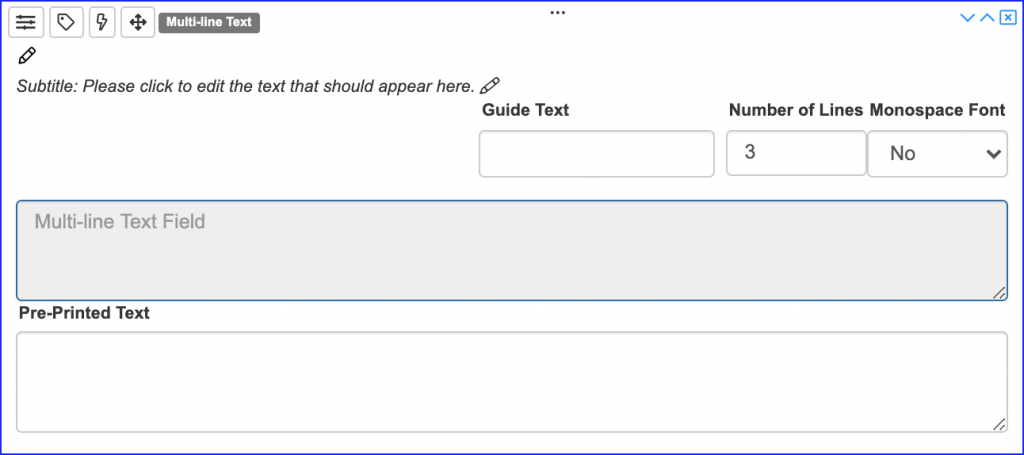
Multi-Line Text Field
A Multi-line text field is enables information to be entered or questions to be answered and entered. Consideration should be given to the number of lines available that can be set. It could be that short Multi-line text boxes could be added within an actual panel column or across an entire panel where no columns have been set up.
A variety of options can be selected, like Guide Text which allows guidance information to be contained within the Text Box but appears in Grey and is overwritten by the user e.g Enter additional observations here. The maximum Number of Lines visibly available for text entry needs to be set here. Where a Multi-line line text field may be pre-populated the Pre-filled text function can be set to have data from a database intelligently (data relating to a particular form) imported into the field so that it is not requiring any user input.
N.B. This can be set to allow updating or made to be Read-Only denying modification to the field.

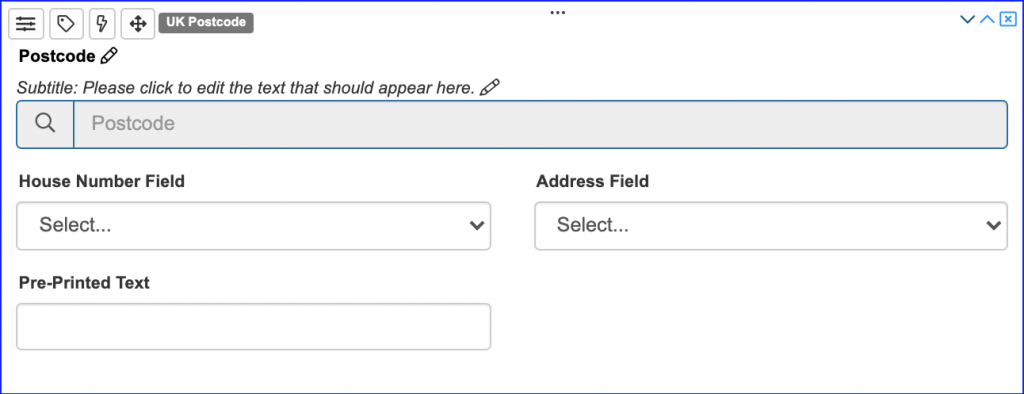
Postal Code
Within the Postal address field set-up within the designer it will be possible to have the associated address looked-up from a drop-down and determine where the address found is entered into a target Text field. This can be a chosen single-line or multi-line text field.
This will ensure that the address entered is formatted in the desired way by the Postal Service.

This field is designed to accept and validate A UK Postcode or an American Zip Code. It can also be pre-populated from another source and can be set to be Read-Only or allow updating.
This field is designed to accept and validate A UK Postcode or an American Zip Code. It can also be pre-populated from another source and can be set to be Read-Only or allow updating.
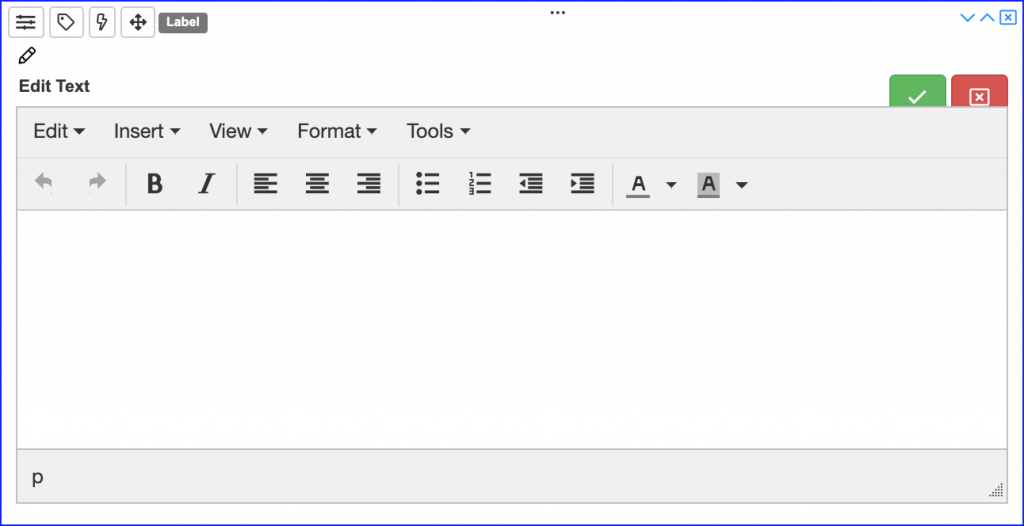
Fixed Text
There will be occasion where text that is fixed and non-editable is added to a from this can be as brief or as expansive as necessary.
Use for this field is wide and varied. It could be a brief note with a Warning such as
“Before removing the cover please ensure the appliance is properly earthed before testing impedance”.
Or it could be a page or more of Legalese with a Terms and Conditions notice.
As can be seen, rich text with formatting options is available and it will allow text from another source to be just and pasted into the text area.

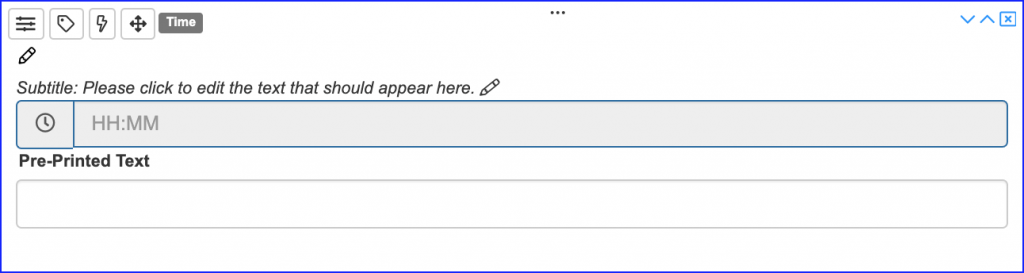
Time
The time field, when dragged and dropped onto the canvas, will behave slightly differently depending on the smart phone or tablet being used for data-capture.
It can be dragged and dropped onto the canvas without any further set-up. When the user clicks on this field it will invoke the devices Clock function which normally defaults to current-time. This is a user adjustable field and usually has the added option to decide on the format, i.e. 24hr format or am/pm format.
The Time field also has some inherent formatting options that can be invoked at the form design stage.
It can be filled in manually like a normal text field. Please note that this will prevent the data in this field to be used with any calculations involving time. i.e. Total hours spent travelling to and from a place of work.
If there is a requirement to populate this field with the result from other Time fields (not free Text entries) being used as elements of a formula.
e.g. If there were multiple start stop times detailed on the form during completion then the total hours and minutes can be calculated automatically and the ‘Total hours spent’ would be automatically entered in the standard time format, 26hrs 45 mins, or decimal time, 26.75 hours.
Pre-filled Text can be selected on this field. It can be sent to the user and each individual form can have an associated time already completed on the form. e.g. Time of next appointment.
If pre-populated from another source and can be set to be Read-Only or allow updating.

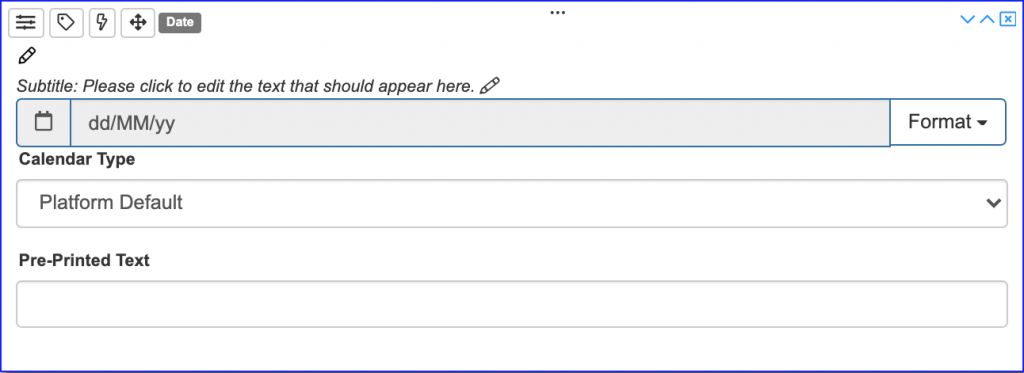
Date
The Date field is capable of capturing date entries in a variety of formats. e.g. English dd-mm-yy or American mm-dd-yy with additional formats available to cater for 4-digit year.
When clicking on this field the devices own method for capturing the date is invoked and usually defaults to current date. It is usually adjustable with forward or backward dates.
It can be filled in manually like a normal text field. Please note that this will prevent the data in this field to be used with any calculations involving dates. i.e. Total days spent between 2 dates or multiple pairs of dates.
If selecting the Platform default then the DataForm platform will automatically adjust dates to comply with the Platform’s default format which cannot be overridden.
Pre-filled Text can be selected on this field. It can be sent to the user and each individual form can have an associated time already completed on the form. e.g. Date of next appointment.
If pre-populated from another source and can be set to be Read-Only or allow updating.